
TD Bank | Easy Trade
TD Easy Trade Redesign
TD Easy Trade is a mobile trading platform providing novice investors with a simple, low-barrier entry into stock trading.
I joined the Easy Trade design team in early 2022, and it was clear that the app's navigation was a significant pain point. Later that year, as TD began rolling out their new branding across different verticals, the team saw an opportunity to not only refresh the app’s visual language but also tackle its most pressing usability challenge—navigation. This redesign not only improved the immediate user experience but also established a solid foundation for the app's future evolution.
Where We Started
To expedite Easy Trade's launch in 2020, TD adapted their desktop trading platform, WebBroker, for mobile use. This led to inherent issues with the app's navigation, as it wasn't optimized for mobile.
To address these issues, I began by mapping the app's information architecture and conducting a heuristic analysis of its current state. This revealed several key barriers affecting trading and investment actions:
❌
❌
❌
❌
❌
These insights informed our efforts to reimagine the app, laying the foundation for an improved navigation structure and user experience.
The existing IA
Easy Trade's navigation
Project Goals
The primary goal of this project was to create a validated North Star vision prototype to gain stakeholder buy-in and secure the budget for a comprehensive app redesign. To effectively present our vision and lay the groundwork for the app's future evolution, the prototype needed to demonstrate:
💸
Simplify the funding process by removing barriers and making it more intuitive and user-friendly for investors.
📱
Showcase how TD's new branding could be leveraged to create a fresh, mobile-optimized visual language.
🎯
Reimagine the app’s structure to ensure key features and information are easy to access, enabling faster decision-making and a more mobile-friendly user experience.
Exploration
Restructuring the IA
The first iteration of the updated IA.
Exploration
Lo-fi Design Iterations
With the new IA in place, I created rapid prototypes for user testing. We conducted three rounds of moderated usability testing with existing users, gathering valuable insights from each session, which we used to make iterative improvements.
Evolution of prototypes tested with users.
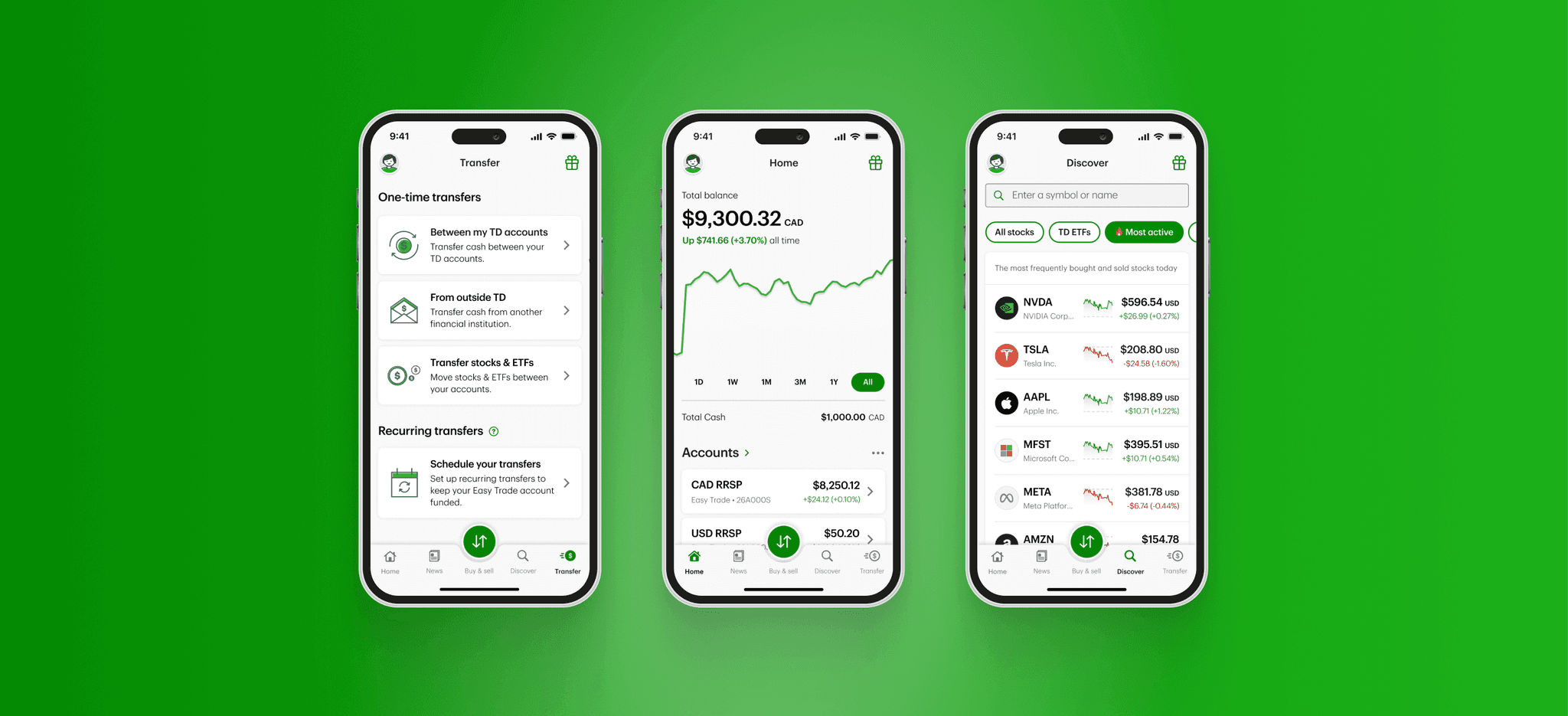
Final Designs
Key Improvements
1. Bottom Nav Bar
2. Easy Access to Accounts
Easy Trade previously lacked direct access to account information. Users had to navigate from the dashboard to their portfolio page and then select an individual account to view its performance. We streamlined this process by providing users with direct insights into their investments as soon as they open the app.
3. Emphasizing a Key Call to Action
The primary function of the app is buying and selling securities. To emphasize this, we positioned the Buy & Sell option as the main item in the nav bar. Tapping it opens the Order Ticket, providing users with easy access to trade stocks from anywhere within the app.
4. Facilitating Stock Discovery
The previous version of the app offered limited stock discovery, requiring users to already have a specific security in mind to trade. Our goal was to prioritize stock discovery and inspiration on Easy Trade. We introduced filter pills to organize and present stocks in an intuitive way, enabling users to explore and discover new securities with ease.
The Results & Next Steps
✅
🤝
Exploration of Easy Trade in dark mode.











